- INICIO
- ABOUT
- E. PRIMARIA
- E. SECUNDARIA
- TECNOLOGÍA
- COMUNIDAD
- PROFESORADO
- HERRAMIENTAS TIC
- PROGRAMAS STEM
- INSTITUTOS
- DOCUMENTOS
- LIBRO DE VISITAS
- DICCIONARIO
- BIOGRAFÍAS
- FAQ
26 diciembre, 2017
24 noviembre, 2017
23 noviembre, 2017
Foro de Empleo y Talento en Ciberseguridad a través de internet
El III Foro de Empleo y Talento en Ciberseguridad buscará poner en contacto a jóvenes talentos del sector con empresas que demandan este tipo de perfil profesional, además de dar a conocer las opciones profesionales y académicas.
La iniciativa se enmarca dentro de CyberCamp 2017, el gran evento de ciberseguridad española que se celebrará del 30 de noviembre al 3 de diciembre, organizado por el Instituto Nacional de Ciberseguridad (INCIBE), perteneciente al Ministerio de Energía, Turismo y Agenda Digital.
Aunque no puedas asistir al evento de forma presencial, tendrás la oportunidad de participar en el Foro de Empleo y Talento en Ciberseguridad a través de internet desde el 27 de noviembre hasta el 11 de diciembre en esta web.
Profesionales del sector, demandantes de empleo, reclutadores, instituciones académicas, estudiantes interesados en mejorar su formación o personas que se sientan atraídas por la ciberseguridad, podrán participar en este espacio.
Desde INCIBE se recuerda que la ciberseguridad es un auténtico yacimiento de empleo ya que en los próximos años serán necesarios entre uno y 1,5 millones de especialistas en ciberseguridad en todo el mundo.
Las organizaciones demandan perfiles profesionales que respondan a los nuevos retos de seguridad informática pero existe una gran carencia de profesionales, algo que se pretende reducir a través de esta actividad.
La iniciativa se enmarca dentro de CyberCamp 2017, el gran evento de ciberseguridad española que se celebrará del 30 de noviembre al 3 de diciembre, organizado por el Instituto Nacional de Ciberseguridad (INCIBE), perteneciente al Ministerio de Energía, Turismo y Agenda Digital.
Aunque no puedas asistir al evento de forma presencial, tendrás la oportunidad de participar en el Foro de Empleo y Talento en Ciberseguridad a través de internet desde el 27 de noviembre hasta el 11 de diciembre en esta web.
Profesionales del sector, demandantes de empleo, reclutadores, instituciones académicas, estudiantes interesados en mejorar su formación o personas que se sientan atraídas por la ciberseguridad, podrán participar en este espacio.
Desde INCIBE se recuerda que la ciberseguridad es un auténtico yacimiento de empleo ya que en los próximos años serán necesarios entre uno y 1,5 millones de especialistas en ciberseguridad en todo el mundo.
Las organizaciones demandan perfiles profesionales que respondan a los nuevos retos de seguridad informática pero existe una gran carencia de profesionales, algo que se pretende reducir a través de esta actividad.
Fuente: Portalparados.es
17 noviembre, 2017
Enviar un correo con AppInventor
Seguimos mejorando nuestra aplicación TPV:
Nos faltaba alguna forma de indicar a Comanda los pedidos de las mesas. La forma que a mí se me ha ocurrido es mediante un corréo electrónico al ordenador que hay en la barra del bar ¿Se os ocurriría alguna otra mejor?
En el menú de factura agregamos un botón de "Enviar" y lo configuramos para que mande el pedido al correo del bar, indicando en asunto la mesa de la que se trata. Este sería el código utilizado:
Mejoras o sugerencias?????
Para ampliar información podéis consultar la web de kio4.com
Nos faltaba alguna forma de indicar a Comanda los pedidos de las mesas. La forma que a mí se me ha ocurrido es mediante un corréo electrónico al ordenador que hay en la barra del bar ¿Se os ocurriría alguna otra mejor?
En el menú de factura agregamos un botón de "Enviar" y lo configuramos para que mande el pedido al correo del bar, indicando en asunto la mesa de la que se trata. Este sería el código utilizado:
Mejoras o sugerencias?????
Para ampliar información podéis consultar la web de kio4.com
15 noviembre, 2017
Consejos LinkedIn
En los talleres sobre búsqueda de empleo y redes sociales os comentaba que hoy en día es fundamental estar en LinkedIn si se está en búsqueda activa de empleo, y si se está trabajando es una manera de promocionarse y de establecer relaciones con profesionales de nuestro sector. Lo único, tened cuidado de no "caer" en el "efecto" LinkedIn (los anglicismos están bién, pero tened en cuenta que estamos en España):
14 noviembre, 2017
Formación para los autónomos en el Centro Guadalinfo
Salimos en MaracenaTV!!!
Esta sería la noticia completa desde maracena.tv:
El Centro Guadalinfo continúa como uno de los puntos cruciales del área de Formación para el empleo del Ayuntamiento de Maracena. En la última semana está acogiendo talleres y cursos como los de robótica, aplicaciones móviles y búsqueda de empleo para desempleados, pero también reserva parte de la formación para emprendedores y autónomos. Es el caso de la última jornada técnica desarrollada junto al CADE Maracena dirigido a autónomos que puedan reforzar su imagen comercial en la red.
Identidad digital y marca personal, herramientas para mejorarla, el concepto de networking digital, la creación de campañas e marketing o los flujos de trabajo a través de las marcas digitales fueron temas tratados en los ordenadores del centro Guadalinfo.
El curso lo impartía a través de Andalucía Compromiso Digital el Docente Juan Antonio Ramos (@JuanRaMar).
El área de Formación quiere diversificar para 2018 los cursos y talleres destinados a mejorar la empleabilidad de los vecinos en situación de desempleo. Abrirse no sólo a las nuevas tecnologías sino también a los oficios que puedan ser una herramienta para el autoempleo. En esta línea el primer curso estará relacionado con un oficio que parece volver del pasado como el de la barbería.
13 noviembre, 2017
Charlas interesantes sobre lo que te gusta, presenciales y gratuitas
Os comentaba en el Taller de Identidad Digital, que existía una web y una aplicación móvil para suscribirte a charlas y talleres sobre vuestras aficiones de forma totalmente gratuita.
La web y aplicación móvil en cuestión son: https://www.meetup.com/
Te registras, pones tus intereses y localidad en la que resides, y automáticamente, te informan en el correo y en la web de los eventos que van a celebrarse en las próximas semanas cerca de tí:
Correo electrónico con los acontecimientos de la semana:
Web donde ver todos los acontecimientos:
También existen grupos de interés donde suscribirte:
No tiene porqué ser de informática, tienes grupos para casi todo:
La web y aplicación móvil en cuestión son: https://www.meetup.com/
Te registras, pones tus intereses y localidad en la que resides, y automáticamente, te informan en el correo y en la web de los eventos que van a celebrarse en las próximas semanas cerca de tí:
Correo electrónico con los acontecimientos de la semana:
Web donde ver todos los acontecimientos:
También existen grupos de interés donde suscribirte:
No tiene porqué ser de informática, tienes grupos para casi todo:
Mejorando la APP Bar...
Tras la finalización del curso quedó un poco en el aire si crear varias ventanas para las diferentes mesas... o como hacerlo....
En programación, siempre hay que buscar el método que menos recursos consuma, y por ello, sería mucho más fácil y ahorraríamos mucha más capacidad, si creamos un procedimiento para guardar los productos que nos pidan los clientes, y luego asignar la mesa llamando a ese procedimiento.
Partiendo del código anterior, modificaremos:
Para Screen1:
En programación, siempre hay que buscar el método que menos recursos consuma, y por ello, sería mucho más fácil y ahorraríamos mucha más capacidad, si creamos un procedimiento para guardar los productos que nos pidan los clientes, y luego asignar la mesa llamando a ese procedimiento.
Partiendo del código anterior, modificaremos:
Para Screen1:
En la pantalla Factura, lo que tendremos que hacer es en la primera etiqueta, donde pusimos "Mesa 1" Añadir una disposición horizontal y dentro de ella, poner la etiqueta anterior modifica da a "Mesa: " y otra etiqueta donde según la mesa que pulsemos en la pantalla anterior, nos ponga su número.
Os dejo el código de esta pantalla para vosotros (que ya deberíais saber sacarlo) y os pongo una captura de la parte del Diseñador para que entendáis mejor lo que digo:
10 noviembre, 2017
Taller Identidad Digital.....
Para crear tu marca personal hazte estas preguntas:
1. ¿Quién soy y qué aporto como profesional?2. ¿Qué me diferencia del resto? ¿Qué puedo ofrecer a los demás que otros no hagan?
3. ¿Cuál es mi competencia dentro del sector que me interesa?
4. ¿Cuáles son mis puntos fuertes y débiles como profesional? (Análisis DAFO).
5. ¿Dónde voy a estar presente? ¿Qué redes sociales me interesan?
6. ¿Cuáles son mis objetivos como marca?
7. ¿Qué resultados espero obtener en el medio plazo?
8. ¿Qué herramientas voy a utilizar para mostrar mi marca personal?
9. ¿Cuál es el perfil de mi cliente objetivo?
10. ¿Cómo voy a captar nuevos clientes?
Entrega de diplomas
Como siempre, me gusta compartir con vosotros la foto de grupo de entrega de diplomas.... Espero que de verdad hayáis aprendido a crear vuestras propias aplicaciones móviles y que si de verdad os gusta el mundo de la programación sigáis creando muchas más.....
08 noviembre, 2017
Finalizando el curso de Programación de aplicaciones móviles
El jueves será nuestra última clase y no quiero saturaros con más aplicaciones.... Pero ahora es el momento de mejorar las que tenemos....
Sería interesante que cuando le damos al botón atrás, la aplicación nos preguntara que deseamos hacer, si salir o no.... como se haría esto??
Sería interesante que cuando le damos al botón atrás, la aplicación nos preguntara que deseamos hacer, si salir o no.... como se haría esto??
Os propongo que añadamos esta funcionalidad a la última aplicación que hayamos hecho, en este caso la del Bar....
Por otro lado, me comentabais el martes en clase, que la aplicación del bar sería más funcional si en vez de una imagen, fuera un botón y al pulsarlo se añadiera la cantidad según el número de pulsaciones..... pues bien.... ya deberíais saber hacerlo:
Siguiendo con el diseño del Text Box, vamos a cambiar la imagen por un botón y vamos a añadirle la imagen al botón y vamos a programarlo, para que cuando automáticamente le dé a dicho botón, el text box vaya aumentando automáticamente la cantidad (que por defecto es 0)...... Recuerda que esa cantidad además deberá de actualizarse en la variable para que el cambio se haga efectivo en la pantalla de factura...
Si no sabes hacerlo, pregúntame y te enseñaré el código..... pero como os digo en clase, se trata de daros las herramientas necesarias para que vosotros aprendáis a pensar por vuestra cuenta, y no a copiar código ya hecho....
Aquí podéis ver cual sería el resultado final:
Aquí podéis ver cual sería el resultado final:
05 noviembre, 2017
Sesiones 6 y 7: Programación de aplicaciones móviles
Creación de una APP para un Bar/Restaurante
A petición de uno de los alumnos del curso, vamos a ver cómo podríamos crear una sencilla aplicación con App Inventor para gestionar los pedidos que se hacen en un bar.....
Evidentemente desarrollar una aplicación de esta envergadura, requiere de muchas horas de programación y pruebas, y sobre todo adaptarla a lo que cada negocio requiere, pero ahí tenéis un avance de lo que podría ser una primera aproximación a esta app:
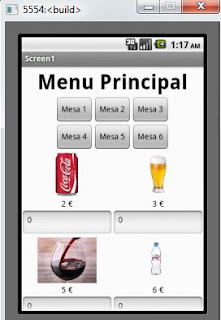
Vista con el emulador:
Como podéis ver la app consiste en insertar la cantidad de bebidas que se piden en una mesa (por defecto todas están a 0, y seleccionar el botón de la mesa de que se trata, para posteriormente abrir una ventana con una especie de factura, donde se especificará el producto que se ha pedido, la cantidad, su precio unitario, y el total por bebida, para posteriormente mostrar el total de todas las bebidas consumidas....... (Parece sencillo, pero tiene sus historias el decirle al programa que solo me muestre los productos introducidos y lo que están a 0 no).
Esto sería una pequeña introducción a las bases de datos con App Inventor...
En clase veremos cómo abordar el código para esta "sencilla" aplicación (siempre os digo que todo es muy fácil y siempre me contestáis, que fácil será para mí, jejeje, pero bueno, poquito a poco).
Al menos el diseño gráfico ya deberíais todos saber hacerlo (incluso algunos, mucho más currados que estos que propongo de ejemplos).
Evidentemente se podrá complicar todo lo que se quiera en función de los productos introducidos.
Al menos el diseño gráfico ya deberíais todos saber hacerlo (incluso algunos, mucho más currados que estos que propongo de ejemplos).
Evidentemente se podrá complicar todo lo que se quiera en función de los productos introducidos.
02 noviembre, 2017
Sesion 5: Curso de Programación de aplicaciones móviles
Hoy vamos a hacer un juego....
Para los más adelantados, os propongo el visionado de este vídeo y la creación de un menú lateral:
Os propongo como mejoras añadir sonidos para cuando perdamos, cuando ganemos y cuando aplastemos a un enemigo, así mismo cuando ganemos poner el fondo de pantalla en verde y que salga el mensaje de que hemos ganado y si perdemos por haber transcurrido el tiempo, poner el fondo en rojo, y nos diga que hemos perdido.
Los recursos necesarios te los puedes bajar de AKÍ
Los recursos necesarios te los puedes bajar de AKÍ
Serias capaz de añadir otro personaje que si lo aplastas perdieras el juego???
Y para los "Total Pro", vamos a empezar a ver Bases de Datos:
Algo importante que has de tener en cuenta, son las Listas, que funcionan igual que los arrays en java. Ahí es donde almacenaremos las variables que vayamos creando.
Para seguir profundizando os recomiendo estas dos webs:
Web muy buena con tutoriales y ejemplos descargables (mySQL)
Curso completo en YouTube con 40 videotutoriales
Para seguir profundizando os recomiendo estas dos webs:
Web muy buena con tutoriales y ejemplos descargables (mySQL)
Curso completo en YouTube con 40 videotutoriales
31 octubre, 2017
Sesión 4 del Curso de programación de aplicaciones móviles
Hoy vamos a realizar esta aplicación:
Recordad que una cosa es el nombre del objeto que hemos creado (etiqueta, botón, etc.) y otra cosa es el texto que aparece dentro de dicho botón, etiqueta, etc. y que es lo que luego se verá en nuestra aplicación y que se modifica desde el menú Propiedades (parte derecha) y en el apartado Texto.
El nombre en sí se modificaría en Cambiar nombre.
Los materiales necesarios para realizar la aplicación podéis descargároslos de aquí:
Para los más adelantados, os propongo la inclusión de una pantalla de inicio propia con vuestro logo o una imagen que os guste. En posts anteriores teníais explicado como se hace.
Si aún con eso os sobra tiempo, os propongo la siguiente tarea:
Sabríais hacerlo si explicación alguna???? se trata de un Xilófono, donde cada botón equivale a una nota musical. Las notas en cuestión las podéis descargar del siguiente enlace:
Recordad que una cosa es el nombre del objeto que hemos creado (etiqueta, botón, etc.) y otra cosa es el texto que aparece dentro de dicho botón, etiqueta, etc. y que es lo que luego se verá en nuestra aplicación y que se modifica desde el menú Propiedades (parte derecha) y en el apartado Texto.
El nombre en sí se modificaría en Cambiar nombre.
Los materiales necesarios para realizar la aplicación podéis descargároslos de aquí:
Para los más adelantados, os propongo la inclusión de una pantalla de inicio propia con vuestro logo o una imagen que os guste. En posts anteriores teníais explicado como se hace.
Si aún con eso os sobra tiempo, os propongo la siguiente tarea:
Sabríais hacerlo si explicación alguna???? se trata de un Xilófono, donde cada botón equivale a una nota musical. Las notas en cuestión las podéis descargar del siguiente enlace:
27 octubre, 2017
Muy buena acogida en el Taller de Búsqueda de Empleo
Mucha suerte a todos los asistentes.... y que haya suerte con la bolsa de correos o en general con cualquier trabajo que hayáis solicitado...
24 octubre, 2017
Tercera Sesión Curso Programación Aplicaciones Móviles
Hoy vamos a crear una aplicación consistente en adivinar un número del 1 al 10:
Aquí tenéis un vídeo donde explica el tema del temporizador hacia atrás:
La aplicación original es la que ves a tu izquierda, pero para loas alumnos más avanzados, os propongo que la compliquemos un poquito:
- Vamos a crear una pantalla de inicio, donde se verá el logo de nuestra compañia, y en esa pantalla, deberá aparecer una barra de progreso y que ponga "Cargando..." justo debajo
(debajo de la imagen tendrás algunas explicaciones de como hacerlo)
En la ventana ya de la aplicación en sí:
- Vamos a crear una etiqueta en donde se nos explique en qué consiste el juego.
- Vamos a crear una etiqueta que nos muestre el número de intentos consumidos.
- Vamos a crear otra etiqueta que nos muestre el tiempo que nos queda para adivinar el número.
- Vamos a añadir dos botones más: Empezar y Pausar. Esto será así para tener un mayor control sobre el tiempo y sobre la cantidad de intentos consumidos.
Por defecto, si ya hemos creado el juego con una sola pantalla, y luego decidimos crear una pantalla introductoria, esta no se mostrará la primera..... y AppInventor no nos deja establecerla como pantalla de inicio, pero (siempre existe un pero en informática), podemos hacerlo de forma manual.
Para ello, tenemos que descargarnos la aplicación a nuestro ordenador, mediante Proyectos / Exportar a mi ordenador el proyecto (.aia) seleccionado.
Una vez descargado, necesitaremos un programa que pueda leer ese archivo. Se trata de un programa compresor, os recomiendo 7Zip. El problema es que como sabéis en el aula no se puede instalar nada, y ahora mismo desconozco si hay algún programa similar instalado por defecto.
Tras instalar el programa (en casa) o comprobar que podemos hacerlo en clase, seleccionamos el archivo de nuestra App descargado, botón derecho y seleccionamos: Abrir comprimido. Nos saldrá algo parecido a esto
Nos vamos dentro de la carpeta src\appinventor\nombredeUsuario\nombreAplicacion y ahí, lo que hacemos es arrastar esos archivos a una carpeta en nuestro escritorio y cambiarles el nombre: es decir Screen1 la renombramos por ejemplo a ScreenX, Screen2 la renombramos a Screen1 y ScreenX la renombramos a Screen2. Una vez hecho esto, volvemos a arrastra los archivos al programa de compresión y los sobreescribimos. Con esto conseguimos que nuestra ventana de inicio creada con posterioridad pase de llamarse Screen2 a Screen1 y por tanto se inicie la primera.
Os pongo el código de la ventana de introducción, por tratarse de algo complicado utilizando el elemento Deslizador (que aunque hemos trabajado con él, eramos nosotros quienes lo movíamos).
Para la ventana principal del juego, los cambios sugeridos deberíais medio saber hacerlo... Para el temporizador cuenta atrás, investigar por internet. Si no dais con la solución, preguntarme como sería.
Aquí tenéis un vídeo donde explica el tema del temporizador hacia atrás:
19 octubre, 2017
Continuamos con la segunda sesión del curso de programación
Un par de puntualizaciones.... Ya sabéis que en los ordenadores del aula no se puede instalar programas, y por lo tanto no podemos activar el emulador, pero os pongo un vídeo donde explica como instalar el programa necesario para que nos funcion:
Por otra parte, vamos a completar un poco la app que creamos el día anterior:
Ahora Mismo con lo que sabemos, para insertar una pantalla de inicio, deberíamos crearla la primera y luego donde aparece Kitty, crearla la segunda.... Como se supone que ya sabes crear la pantalla de Kitty, y eso no debería llevarte más de un par de minutos.... vamos a crear Screen1 (por defecto) para nuestra pantalla de acceso y Screen2 para nuestra Kitty.
Pistas para la primera pantalla:
Bueno, más bien te he dado todo el código, pero como estamos empezando, me interesa más que sepas identificar cada uno de los elementos que intervienen.
Y el botón de Parar Música???? Sabrás hacerlo sin problemas, ¿verdad?
17 octubre, 2017
Curso: Programación de Aplicaciones para Móviles
Material para la primera sesión:
Descargar material para nuestra primera aplicación
Comparto unos vídeos donde se explica de forma similar nuestra primera aplicación:
Mantén informados a tus lectores con MailChimp
Me pedíais en el curso de Creación de Blogs que os hablara de MailChimp... Pues bién, no se me ha olvidado... Lo publico aquí para que no se me olvide y para que sepais que está pendiente.
11 octubre, 2017
Último día del curso de Creación de blogs
Hoy finalizamos nuestro curso de creación de blogs. Espero que os hayáis animado a trabajar en ellos y que con todo lo aprendido en el curso, le déis una aplicación útil y lea vuestras entradas asiduamente....
Como es normal al finalizar el curso se os pide que realicéis un cuestionario de satisfacción para medir vuestra satisfacción:
Nos vemos en el próximos cursos...
Insertar botones de redes sociales en Blogger
Como os comentaba en clase, Blogger tiene sus cosas buenas y malas con respecto a WordPress... en este caso, algo malo es que no tiene un gadget o widget para las redes sociales, pero con unas pocas nociones de html podemos insertarlo sin problemas:
Suscribirse a:
Entradas (Atom)
Libro de Visitas
Calendario
Verde == 2ºA, Gris == 2ºB, Naranja == 2ºC, Rojo == 3ºC, Violeta == 3ºF, Azul == 4º